Installing NGINX Cache Controller Plugin
Here is how to use the Nginx Cache Controller plugin.

Nginx Cache Controller
http://wordpress.org/plugins/nginx-champuru/
Amimoto AMI leverages Nginx reverse proxy to speed up the webpage display.
See: Performance
However, sometimes posts or comments are not displayed without controlling the reverse proxy cache because of their cache.
Using Nginx Cache Controller, you can control the cache from the WordPress dashboard.
Usually, you have to configure the setting of the Nginx Cache Controller when you activate it, but for Amimoto AMI, it is already configured.
How to Use
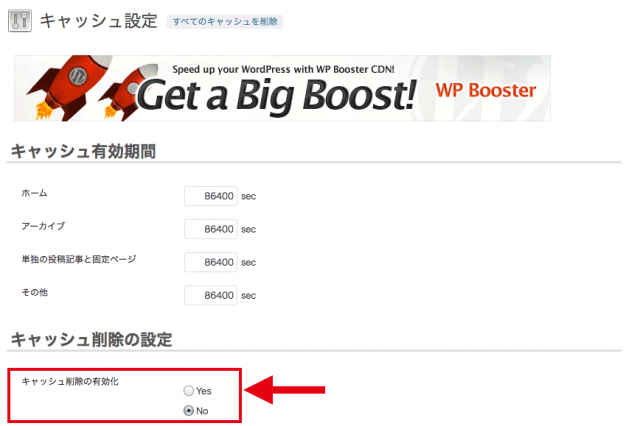
After activating the plugin, open the setting window of Nginx Cache from the menu.
The default setting of the expiration time is 86400 sec = 24 hours, so change it as you like.
Select "Yes" of "Enable Flush Cache". When it is "No", the cache will not delete automatically.
When you select "Yes" here, you will see the further settings below.
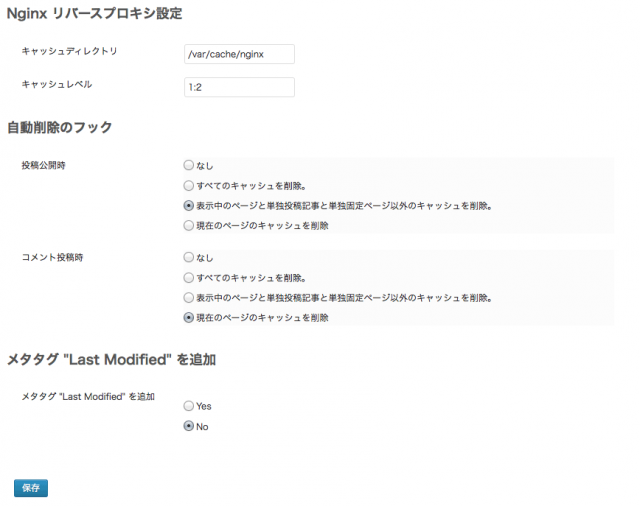
If you use Amimoto AMI, you don't have to change "Nginx Reverse Proxy Settings."
You can revise "Auto-Flush Hooks" and "Add Last modified" as you like.
Click the "Save" button.
Using WP-CLI
You can use WP-CLI to manage the Nginx Cache Controller plugin.
* For Amimoto AMI, it is available after Ver. 1.1.
Delete all the reverse proxy cache.
List all the reverse proxy cache.
See Help.
Using a Separate Theme for Mobile.
Using a separate theme for mobile like WP Touch, you need to configure the Nginx setting.
See: Using wptouch with Amimoto.
Also, if you use both Amimoto AMI and Nginx Cache Controller, you will need only small settings to use a theme for mobile using the Nginx Mobile Theme plugin.
Nginx Mobile Theme
http://wordpress.org/plugins/nginx-mobile-theme/
Nginx Mobile Theme is a plugin to switch a theme for mobile depending on a user agent under Nginx reverse proxy.
When a post is saved, or comments are posted, it will delete cache for both mobile and PC.
Also, you can specify a theme under wp-content/themes for mobile, which means you can create a child theme of a theme for PC.
To use the plugin with Amimoto AMI, you need to change 2 settings of Nginx besides enabling the plugin.
First of all, remove the comment out at line 17, /etc/nginx/conf.d/default.conf and add setting to determine mobile agents,
Before changing:
After changing:
Next, add the line below to /etc/nginx/nginx.conf to send the result from the reverse proxy to WordPress.
Before changing:
After changing:
* You need to add the setting to wp-config.php, but Amimoto AMI is already configured.
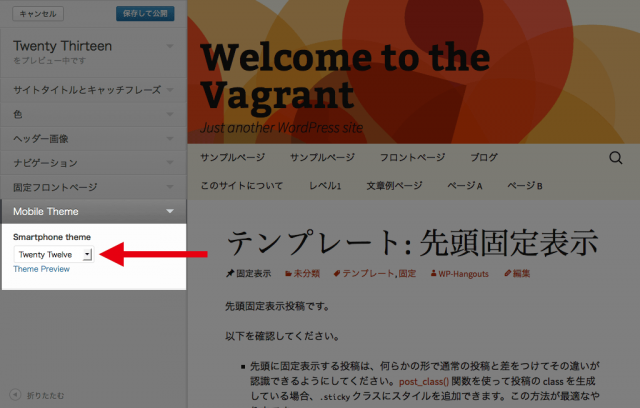
After setting the above, the menu item "Mobile Theme" is added to Themes > Customize, and you can choose a theme for mobile.
To speed up your website display with Amimoto AMI + WordPress and reverse proxy, activate Nginx Cache Controller!