Nginx Mobile Theme の設定とご利用方法
Nginx Mobile Theme の設定と使い方 モバイル用の UA 毎にテーマを分けている場合は、 Nginx Mobile Theme も併せてお使いください。
1. プラグインのインストールと有効化
プラグインページにて Nginx Mobile Theme を検索してインストールと有効化をしてください。動作には Nginx Cache Controller のインストールと有効化が必須です。併せてインストールと有効化をしてください。
2. モバイル用テーマの設定

[テーマ] → [カスタマイズ] を選択してください。

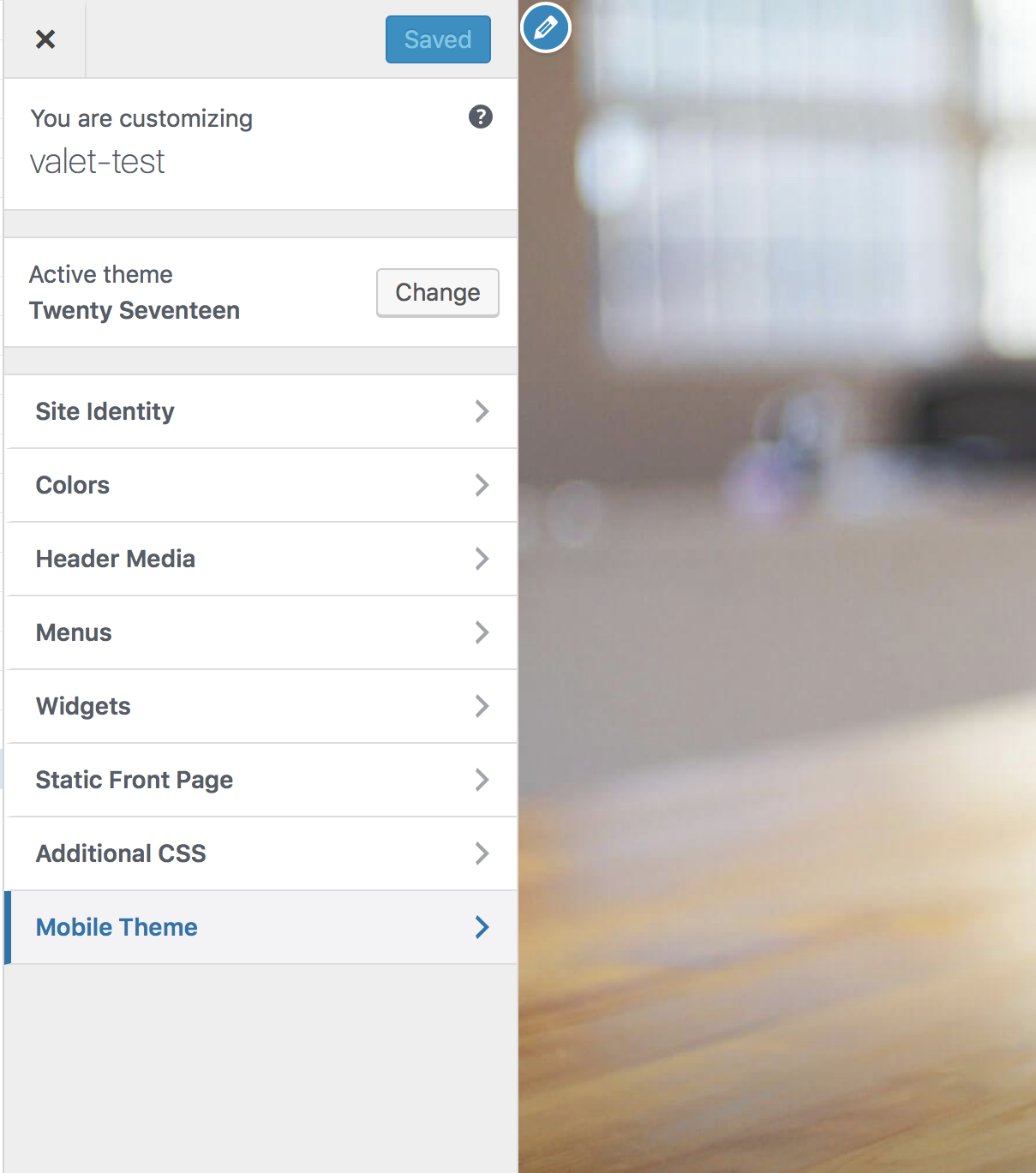
[Mobile Theme] を選択してください。

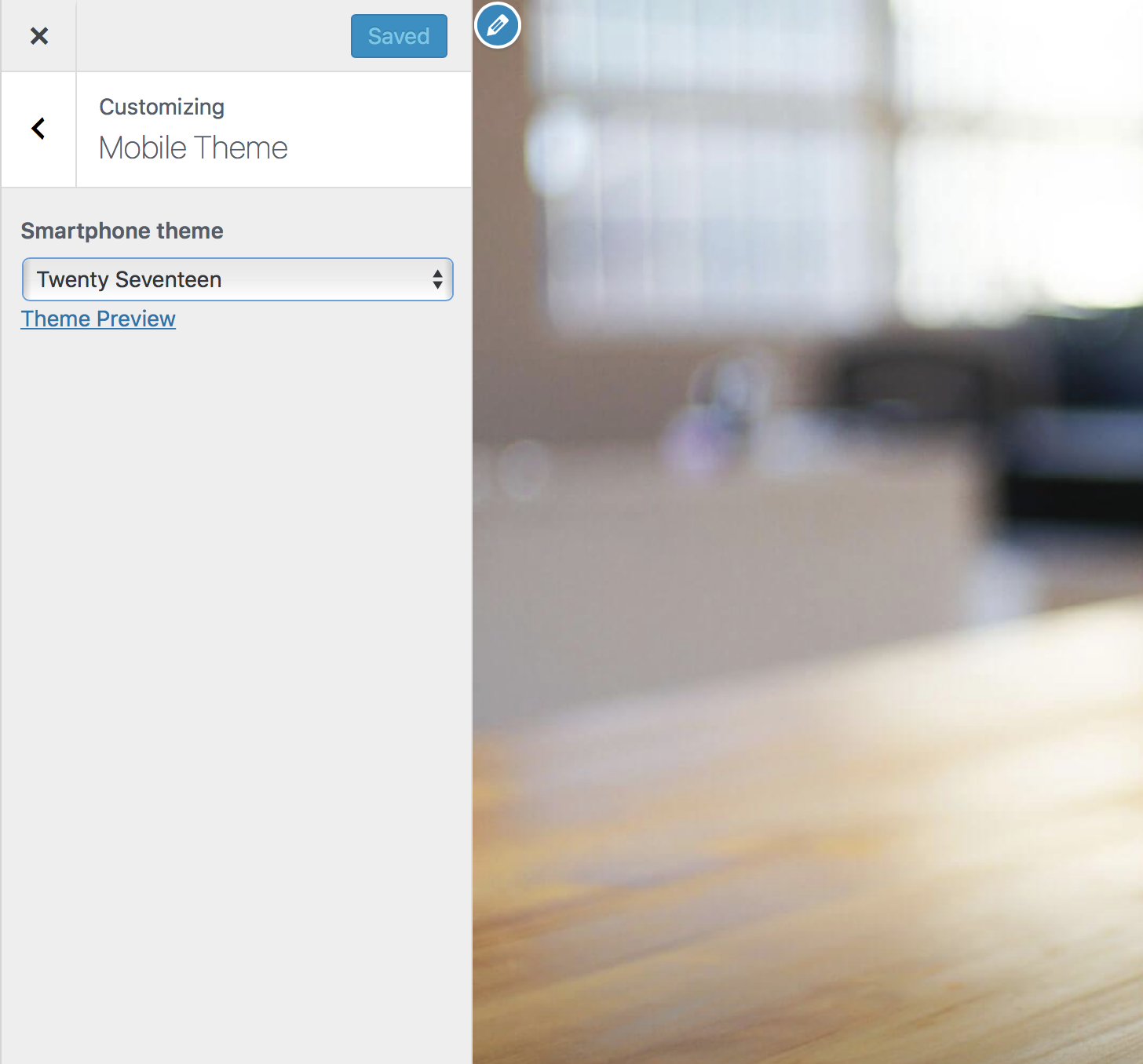
モバイルで表示させたいテーマを選択して設定を保存をしてください。
設定は以上です。モバイル端末や UA を変更したブラウザなどでアクセスし、表示を確認してください。
キャッシュの状態によってはNginx Cache Controller にて、サーバ側のキャッシュの削除 を行ってください。削除が正常に行われない場合は、Nginx Cache Controller プラグインを使ってもキャッシュの削除ができない場合 をご参照いたただただき、/var/cache/nginx/proxy_cache/* を削除してください。