WP Mail SMTP by WPForms を使用して外部の SMTP サーバを経由し、メールを送信する方法 (Gmail の場合)
Amimoto マネージドホスティングではメールサーバのご提供をしておりません。そのため、メールの送信には Gmail や SendGrid といった、外部のメールサーバーのご利用を推奨しています。
設定に必要な情報
- 送信に使うメールアドレス (例; info@example.com )
- 送信に使うメールアドレスのサーバ名(例: smtp.example.com )
- 送信に使うメールサーバのポート番号 (例: 25/465/587)
- 送信に使うメールサーバの認証情報 (ユーザ名 /パスワード やクライアント ID 、シークレットキー 、2段階認証を設定している場合はアプリケーション用のパスワードなど)
- 送信に使うメールサーバの暗号化の有無: (無し / SSL / TLS)
WP Mail SMTP by WPForms プラグインの設定
ここでは Gmail のアドレスを WP Mail SMTP by WPForms プラグインに設定し、送信する方法を紹介します。
※ プラグインやサービスの更新に伴い、ドキュメント内のスクリーンショットと差異が発生する可能性があります。
1. プラグインのインストールと有効化
WordPress のダッシュボードから wp-mail-smtp と検索し、インストールと有効化を行ってください。
※ プラグインやサービスの更新に伴い、ドキュメント内のスクリーンショットと差異が発生する可能性があります。
2. プラグインの設定
2-1.
プラグインを有効化後、 左側メニューの [設定] → [WP Mail SMTP] をクリックしてください。
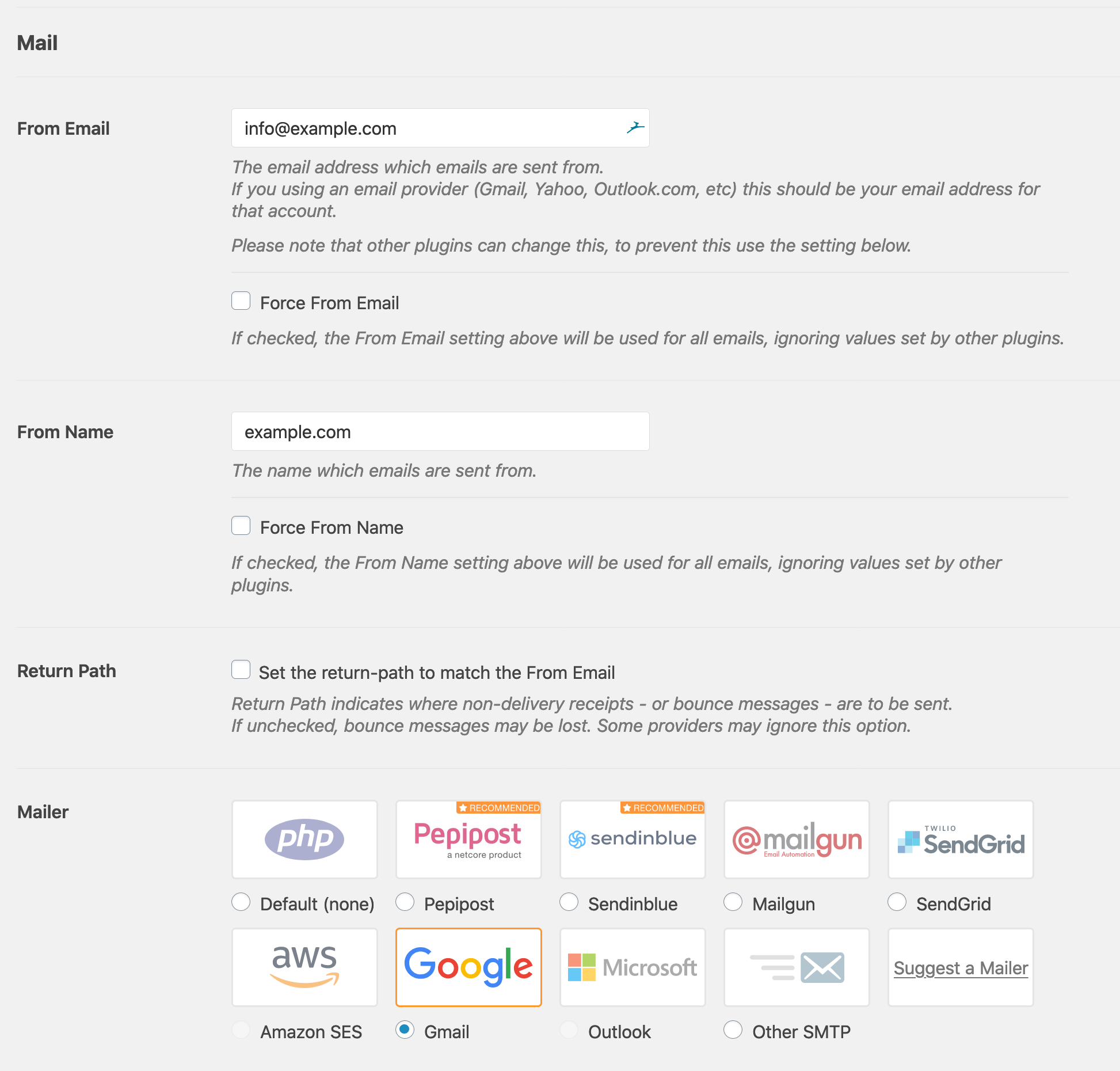
2-2. Mail セクションの設定
- From Mail: 送信元とするメールアドレスを設定します
Force From Mail の設定は任意です。 - From Name: 差出人とする名前を設定します
Force From Name の設定は任意です。 - Return Path: 任意でチェックを入れます
- Mailer: Gmail を選択します

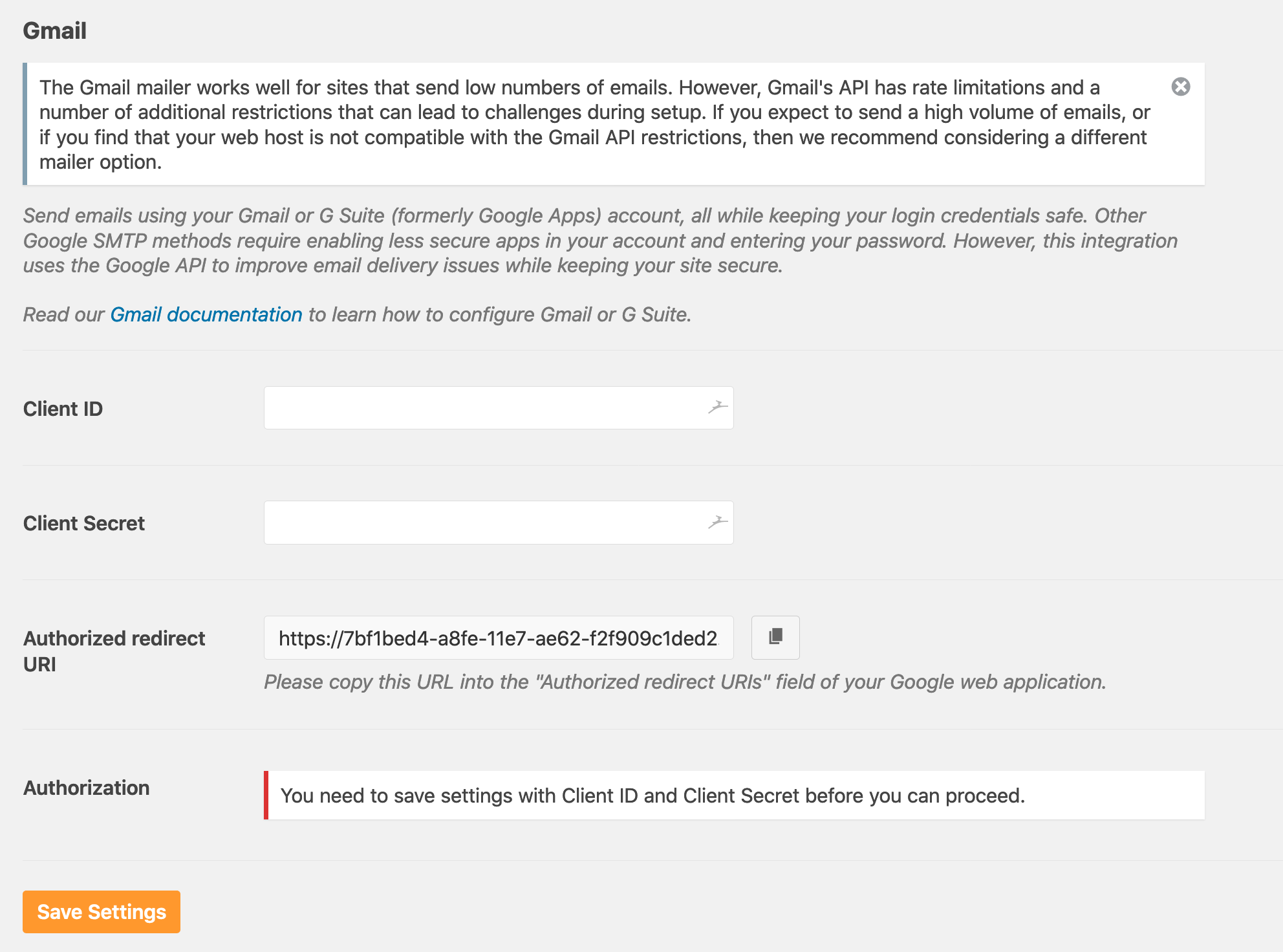
2-3. GMail セクションの設定
API を使用してメールを送信するため、Google API コンソール へアクセスをして、Client ID と Client Secret を入手します。

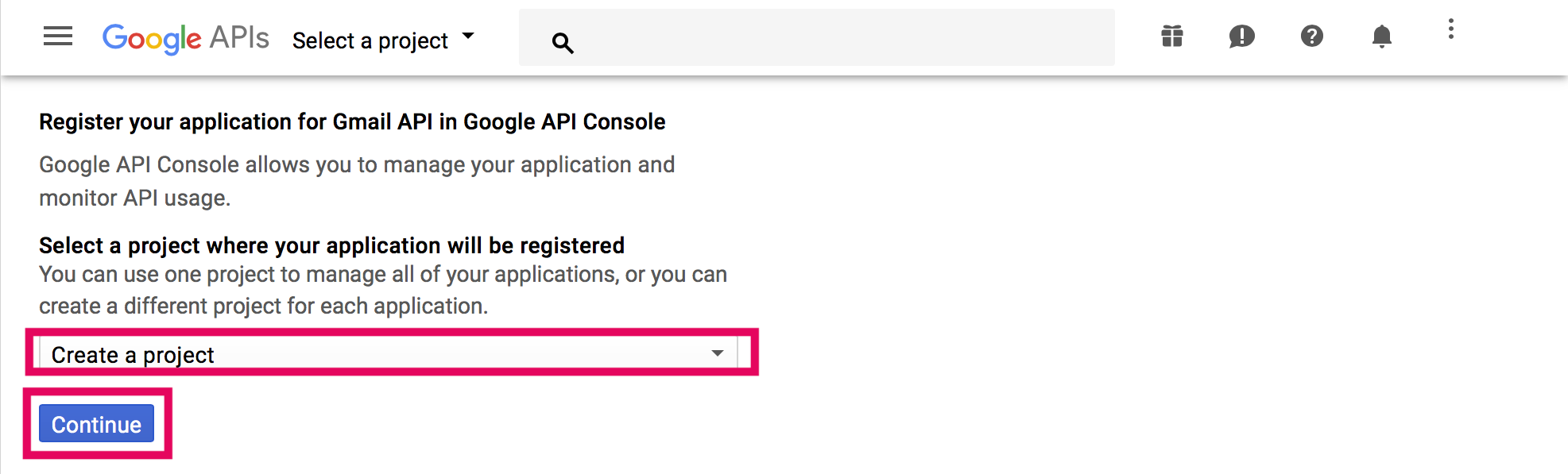
2-4 API を入手する
[Create a project] を選択し、[Continue] をクリックしてください。

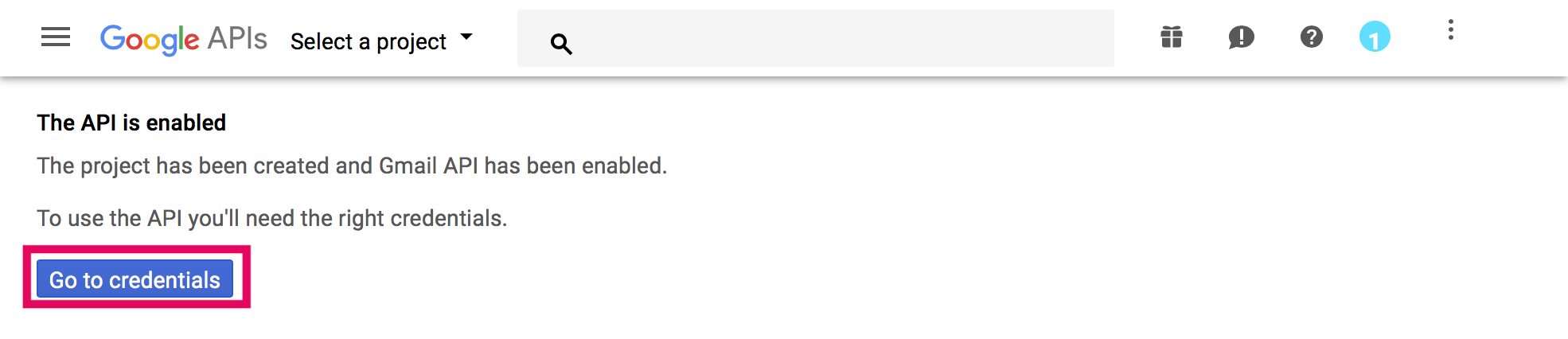
2-5. [ Go to credentials] をクリックしてます
その際 [Authorized JavaScript origins] と [Authorized redirect URI] をコピーしてください。

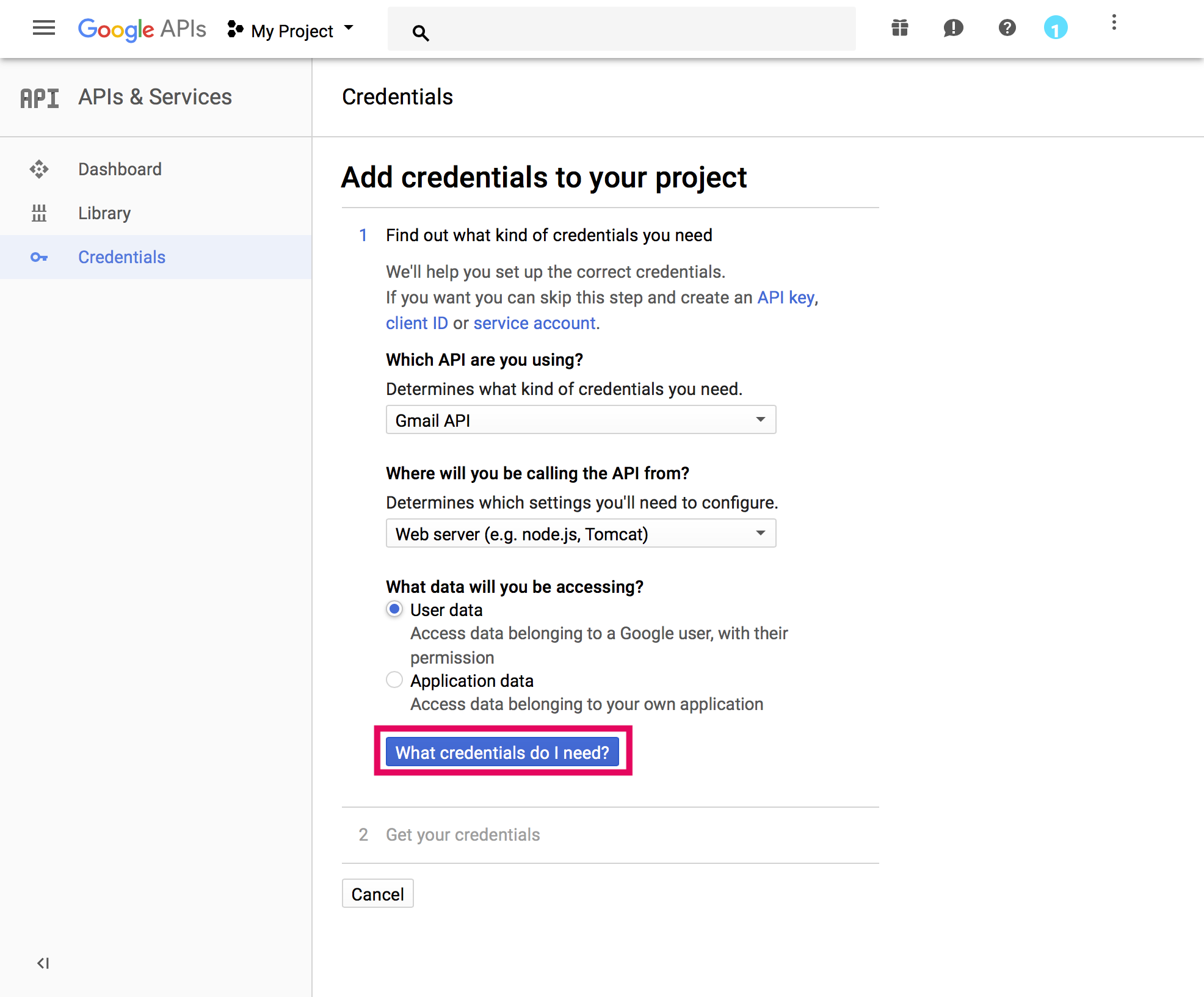
2-6. 次のような設定を行います。
- [Which API are you using] : GmailAPI
- [When will you be calling the API from?] : Web server
- [What data will you be accessing?] : [User data]
設定後は [What credentials do I need?] ボタンをクリックしてください。

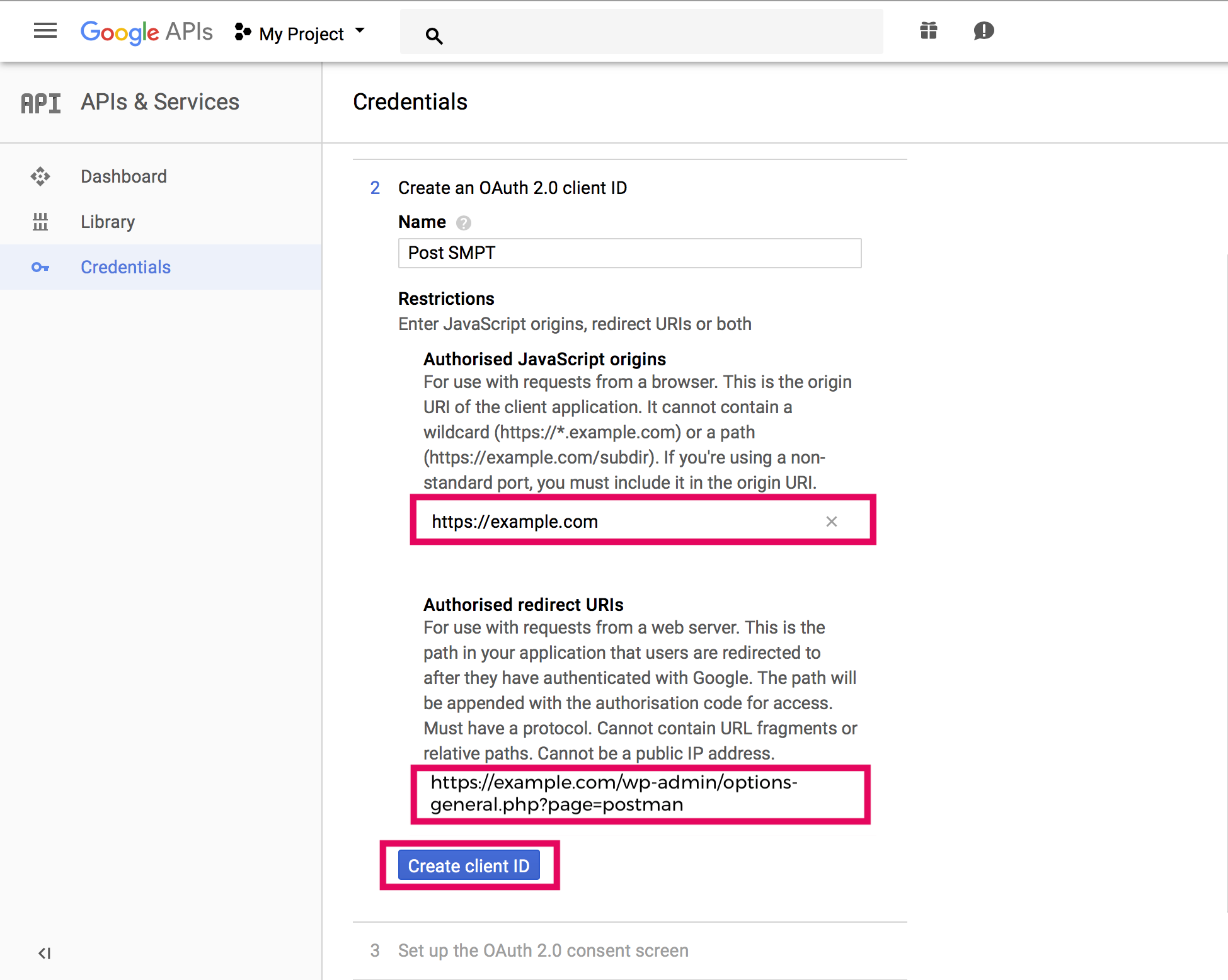
2-7.
- [Name]: 分かりやすい設定名をつけます
- [Authorised JavaScript origins]: https から始まる URL を入力します
- [Authorised redirect URLs] : 2-3 の Authorised redirect URI に設定されている URL を入力します
設定後、 [Create client ID ] ボタンをクリックします

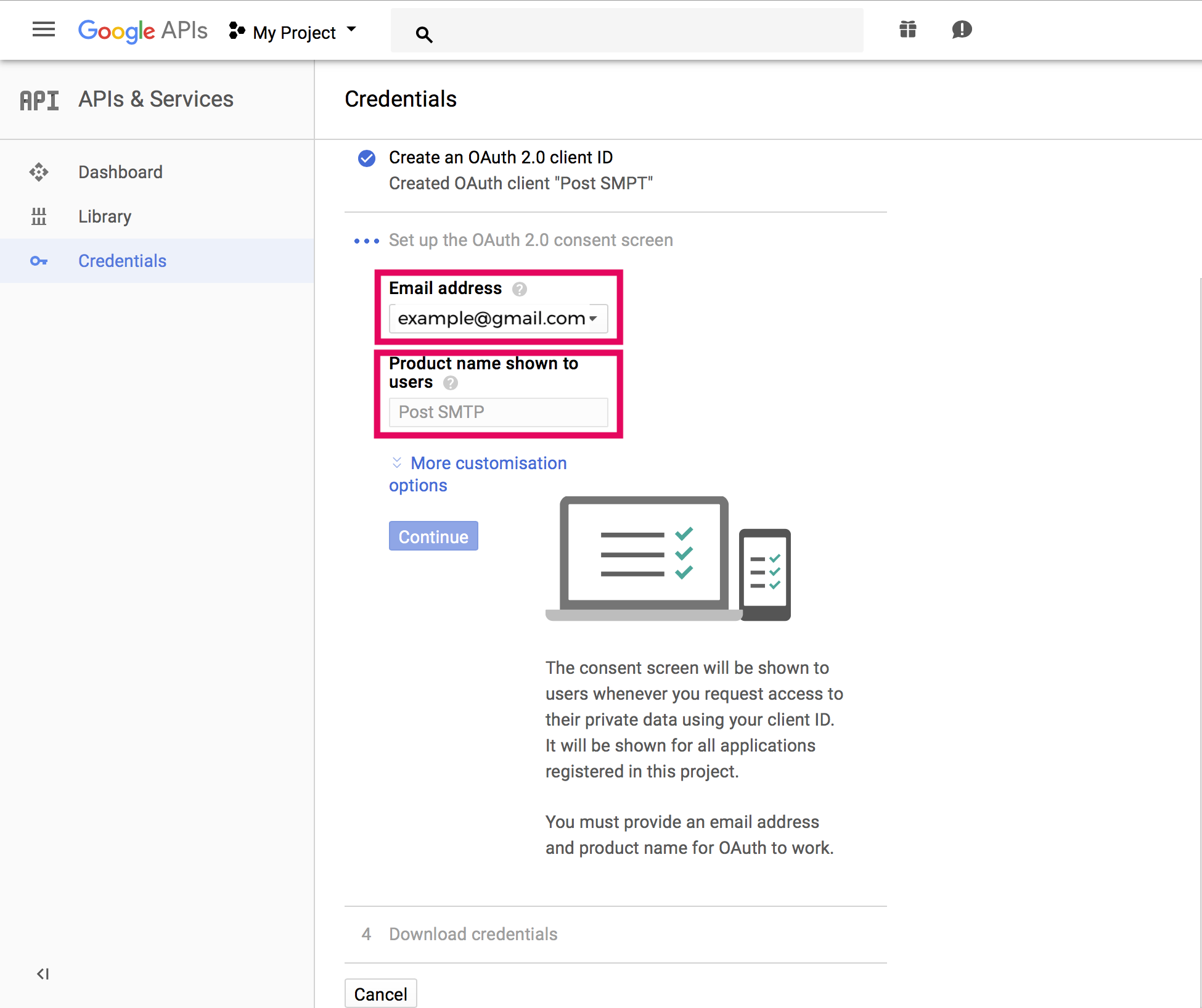
2-8.
- [Email address]: 2-2. で設定したメールアドレスを入力します。
- [Product name shown to users] には分かりやすいようプラグイン名を入力します。
入力後、[Continue] ボタンをクリックします

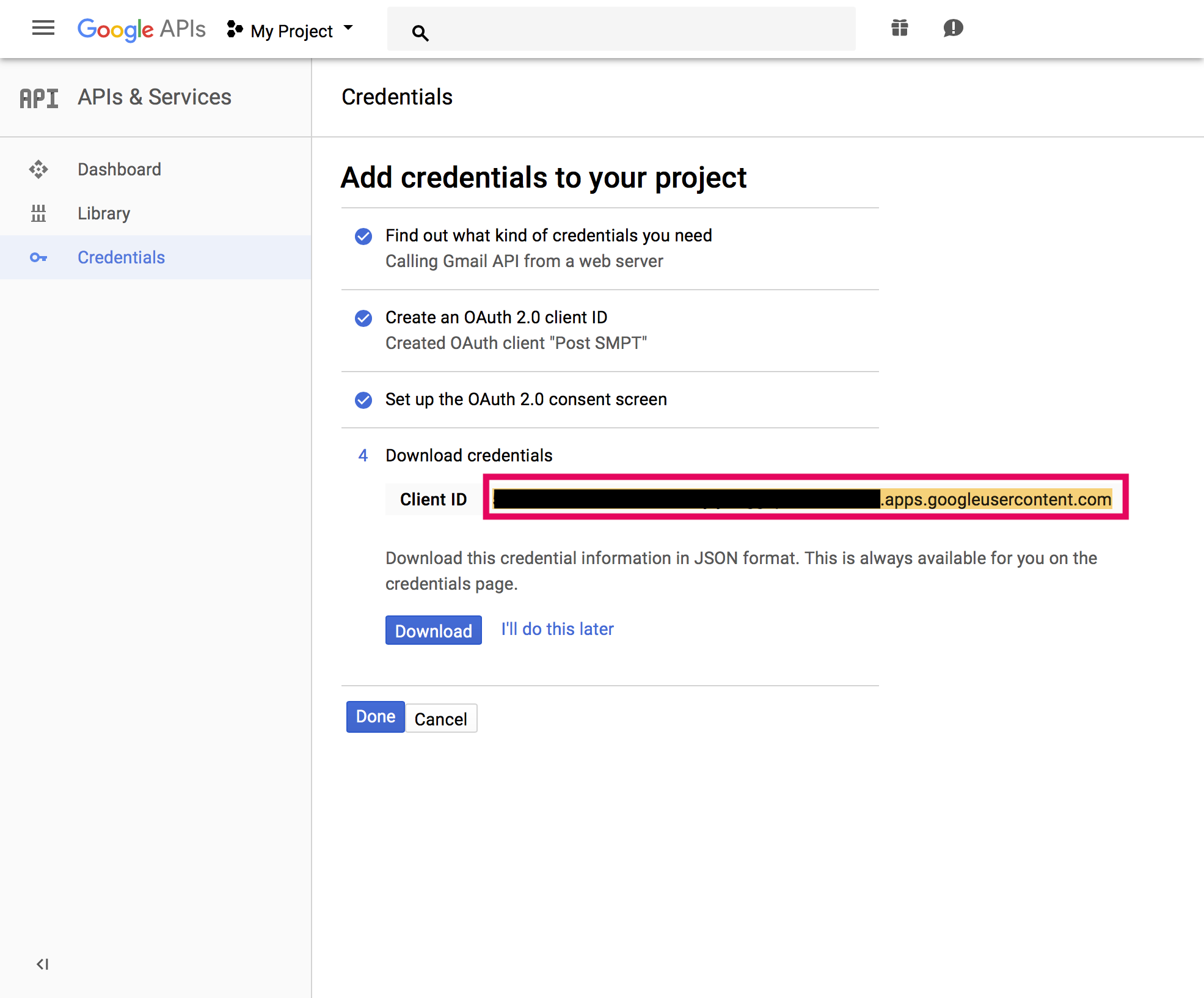
2-9.
[I'll do this later] をクリックします。

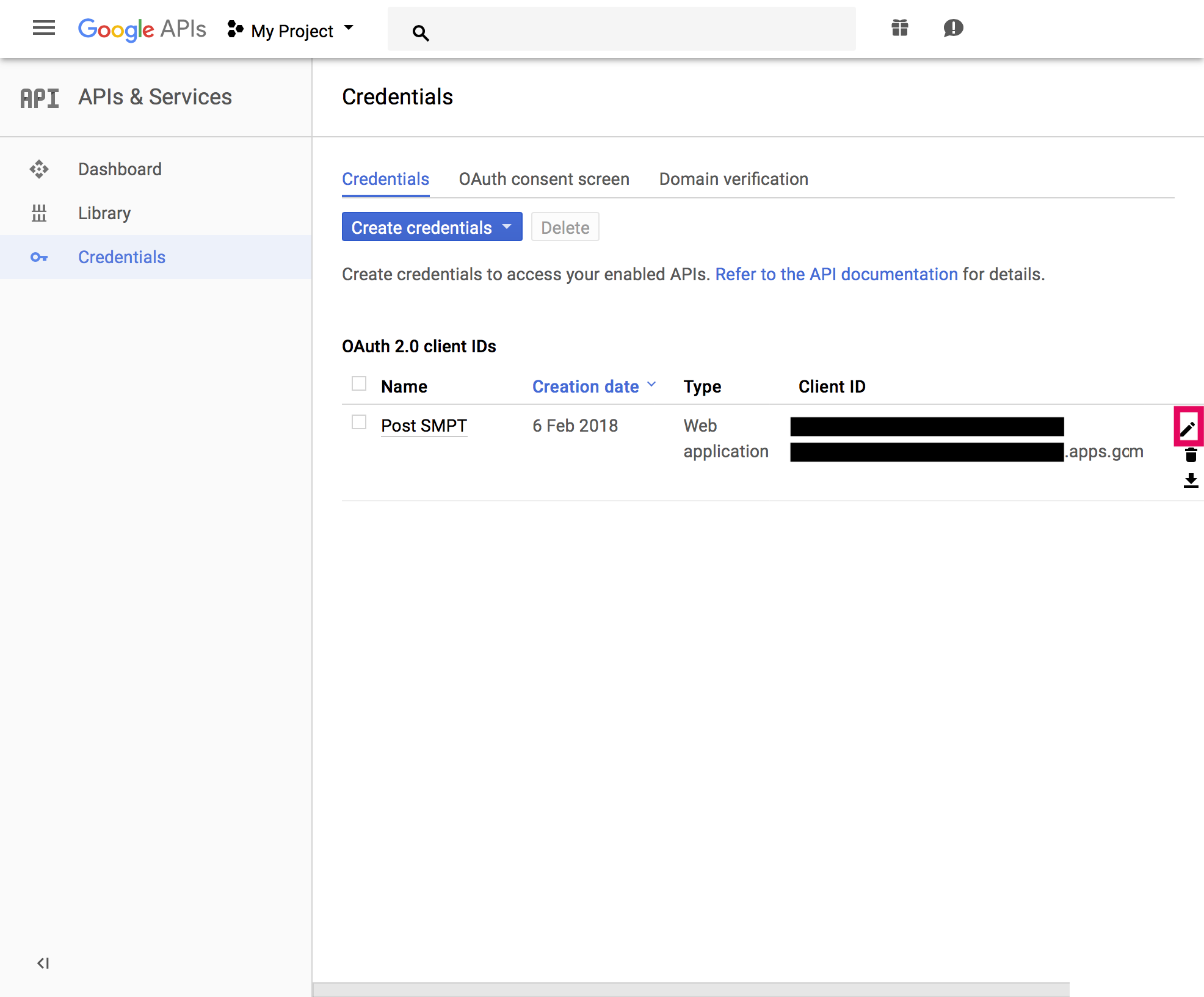
2-10. 鉛筆マークをクリックします。

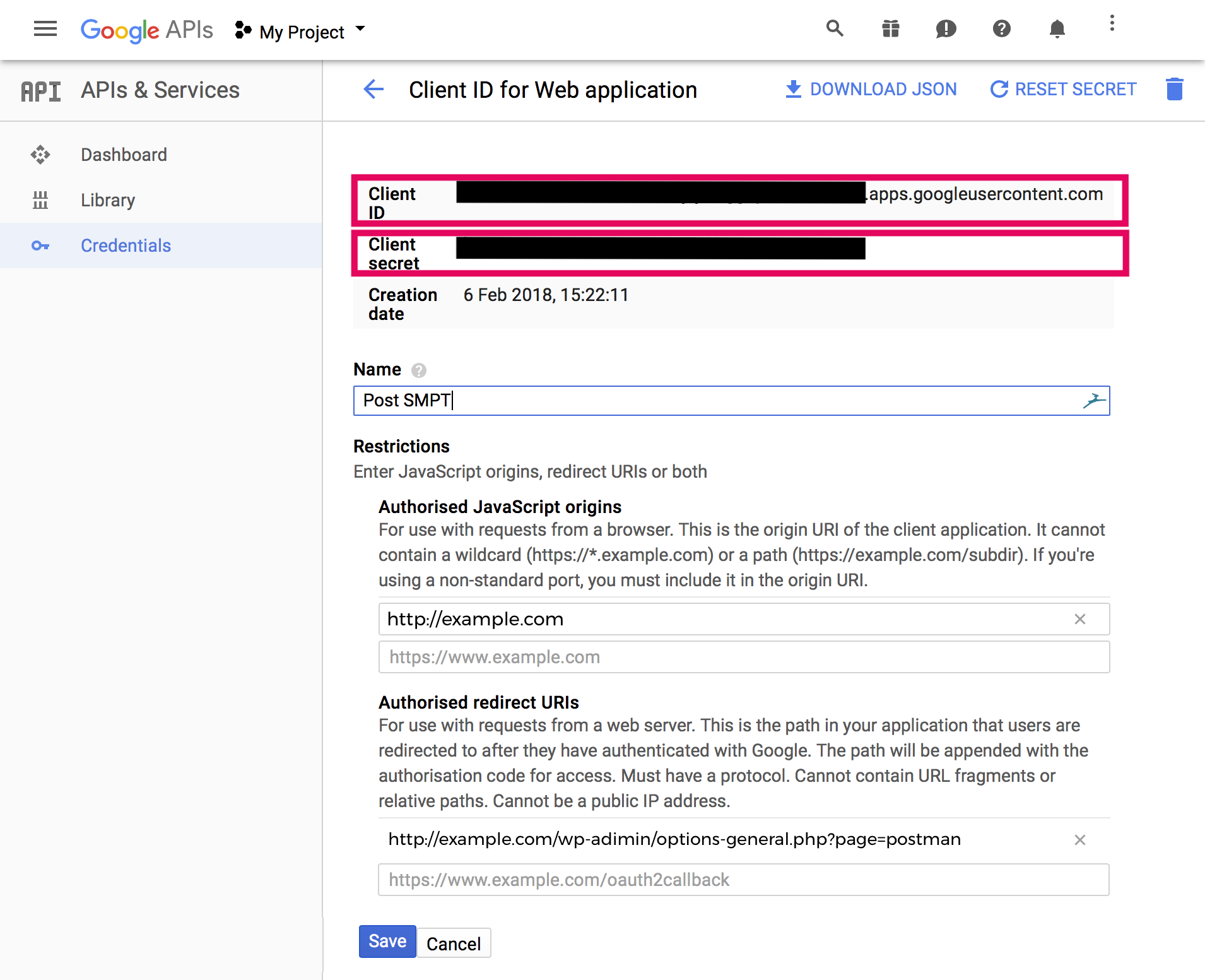
2-11.
[Client ID] と [Client secret] を必ずコピーしてください。また第三者には教えないようにしてください。
コピーをしたら[Save]をクリックします。

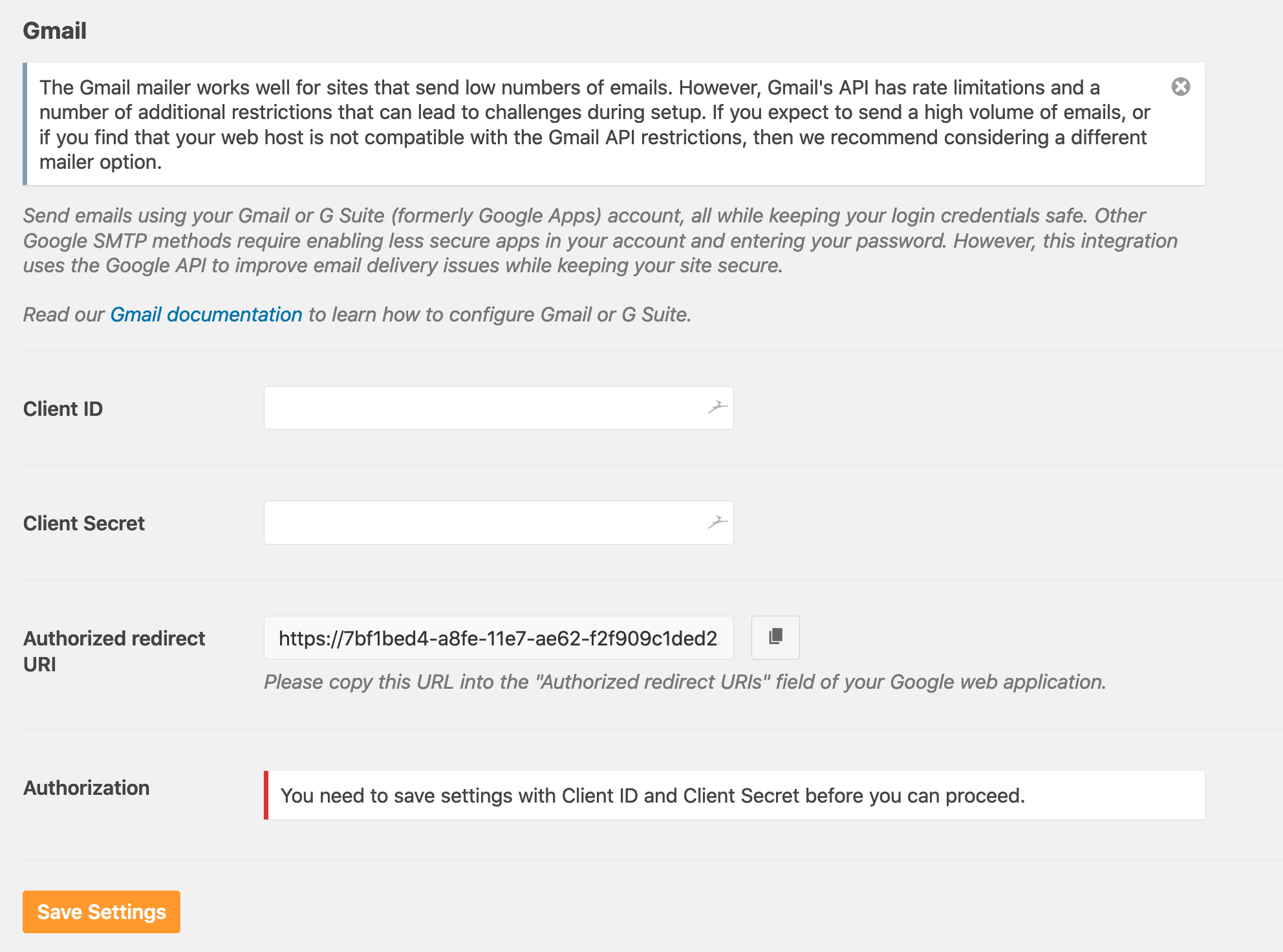
2-12 GMail セクションの設定
2-11 で入手した Client ID と Client Secret を各々入力します。
[Allow plugin to send emails using your Google account ] をクリックし,テストメールを送信・受信します。
正しく送信されたら[Save Settings] をクリックして設定を保存します。

設定は以上です。