POST SMTP Mailer/Email Log を使用して外部の SMTP サーバを経由し、メールを送信する方法 (Gmail の場合)
Amimoto ではメールサーバのご提供をしておりません。そのため、メールの送信には Gmail や SendGrid といった、外部のメールサーバーのご利用を推奨しています。
設定に必要な情報
- 送信に使うメールアドレス (例; info@example.com )
- 送信に使うメールアドレスのサーバ名(例: smtp.example.com )
- 送信に使うメールサーバのポート番号 (例: 25/465/587)
- 送信に使うメールサーバの認証情報 (ユーザ名 /パスワード やクライアント ID 、シークレットキー 、2段階認証を設定している場合はアプリケーション用のパスワードなど)
- 送信に使うメールサーバの暗号化の有無: (無し / SSL / TLS)
POST SMTP Mailer/Email Log プラグインの設定
ここでは Gmail のアドレスを POST SMTP Mailer プラグインに設定し、送信する方法を紹介します。
※ プラグインやサービスの更新に伴い、ドキュメント内のスクリーンショットと差異が発生する可能性があります。
1. プラグインのインストールと有効化
WordPress のダッシュボードからpost-smtp と検索し、インストールと有効化を行ってください。
2. プラグインの設定
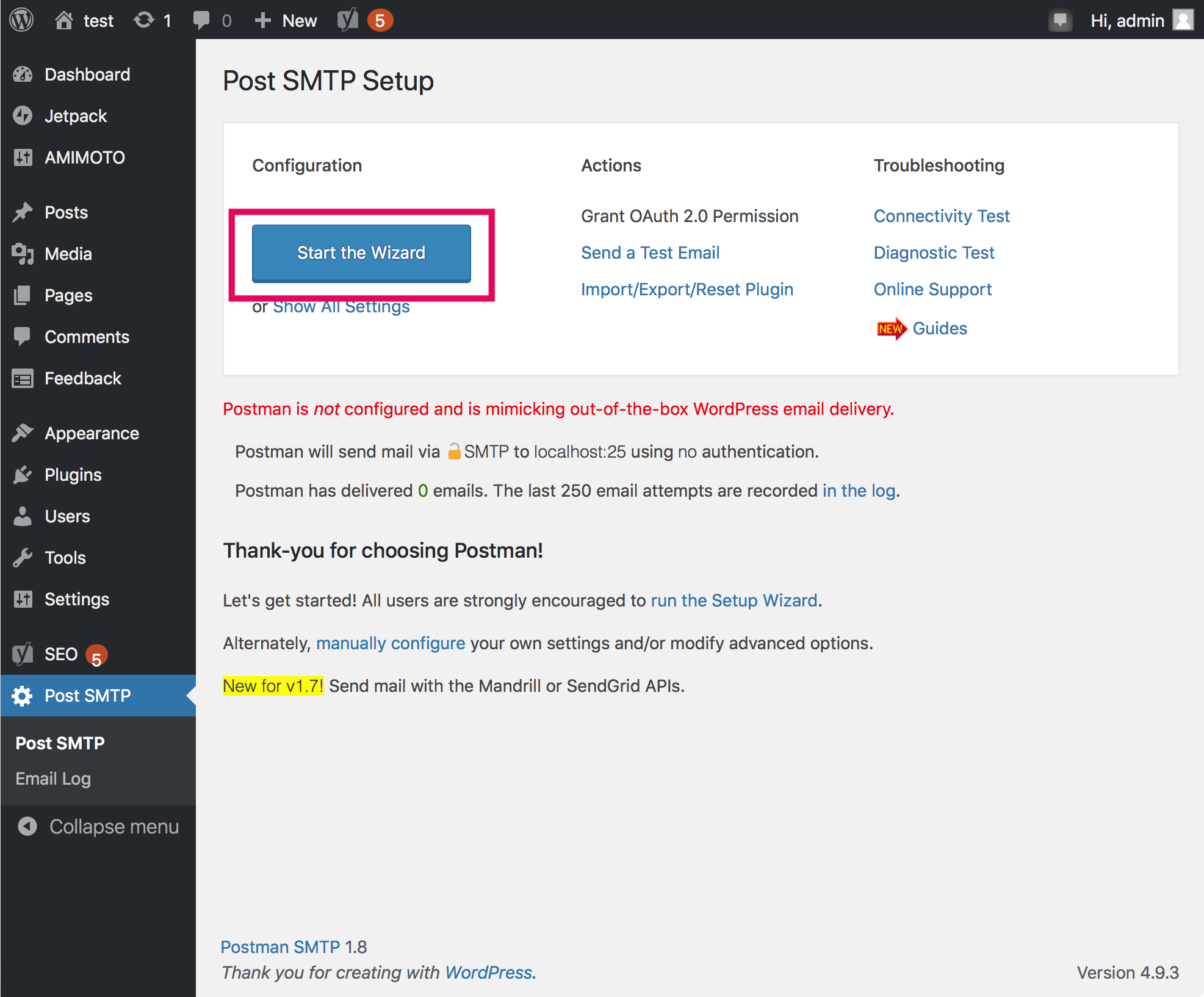
2-1.プラグインを有効化後、 [Post SMTP] をクリックしてください。
2-2.
[Start the Wizard] をクリックしてください。

2-3.
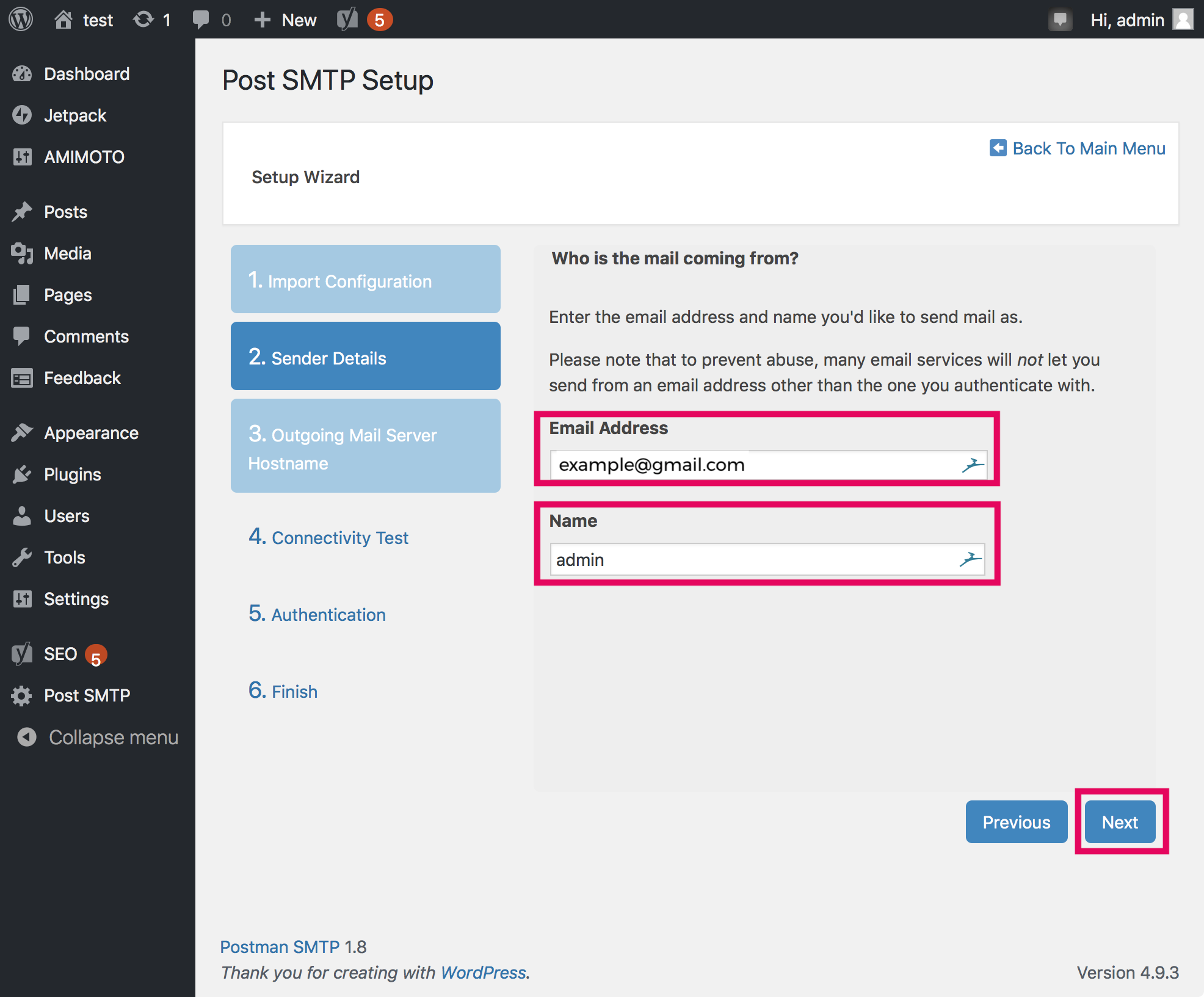
[Email Address] へメールの設定に使うメールアドレスを、 [Name] には設定する名前を入力し、[Next] をクリックしてください。

2-4.
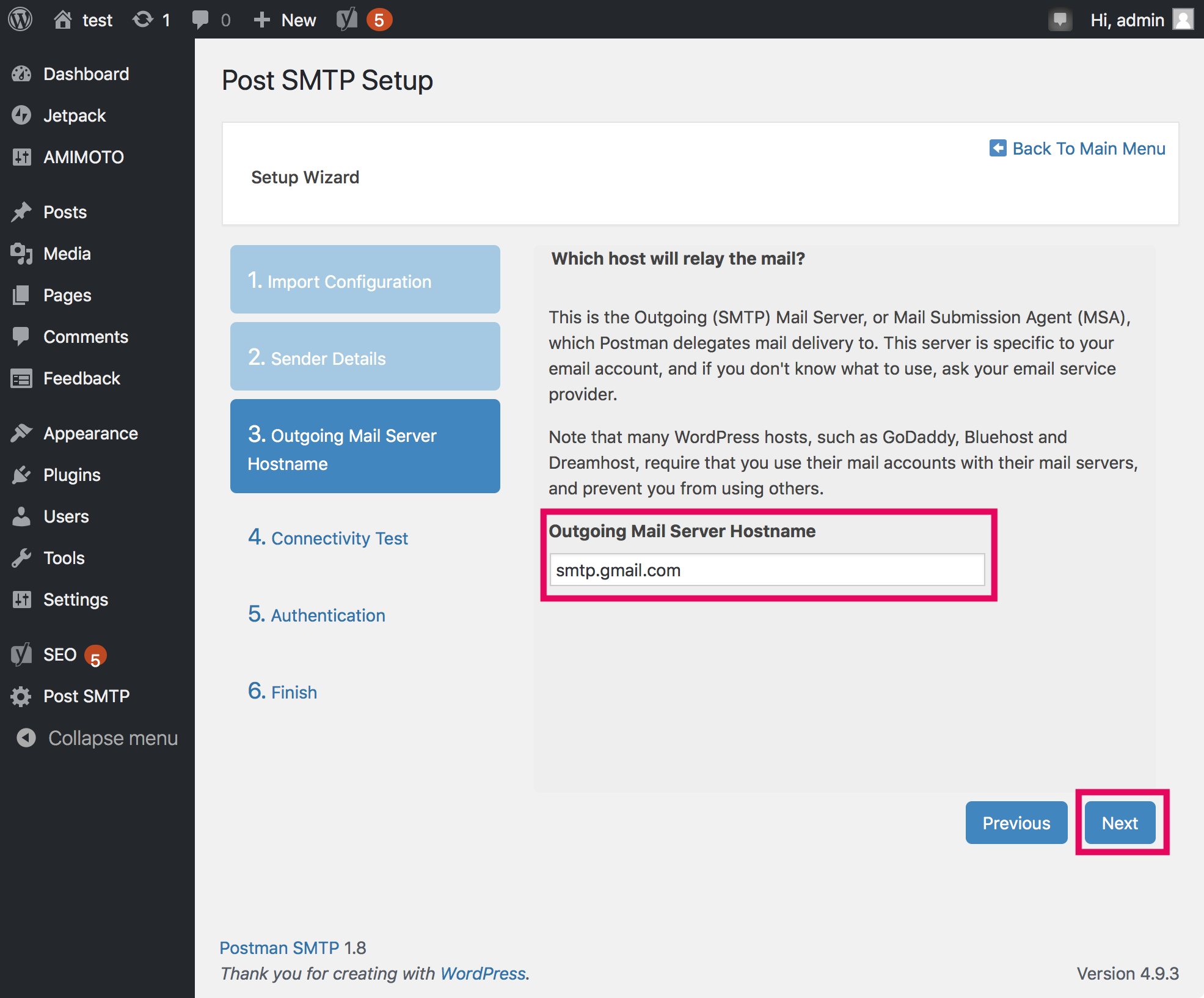
[Outgoing Mail Server Hostname] に送信サーバを設定してください。
前のステップで Gmail のアドレスを入力した場合はメールの設定に smtp.gmail.com が自動設定されます。

2-5.
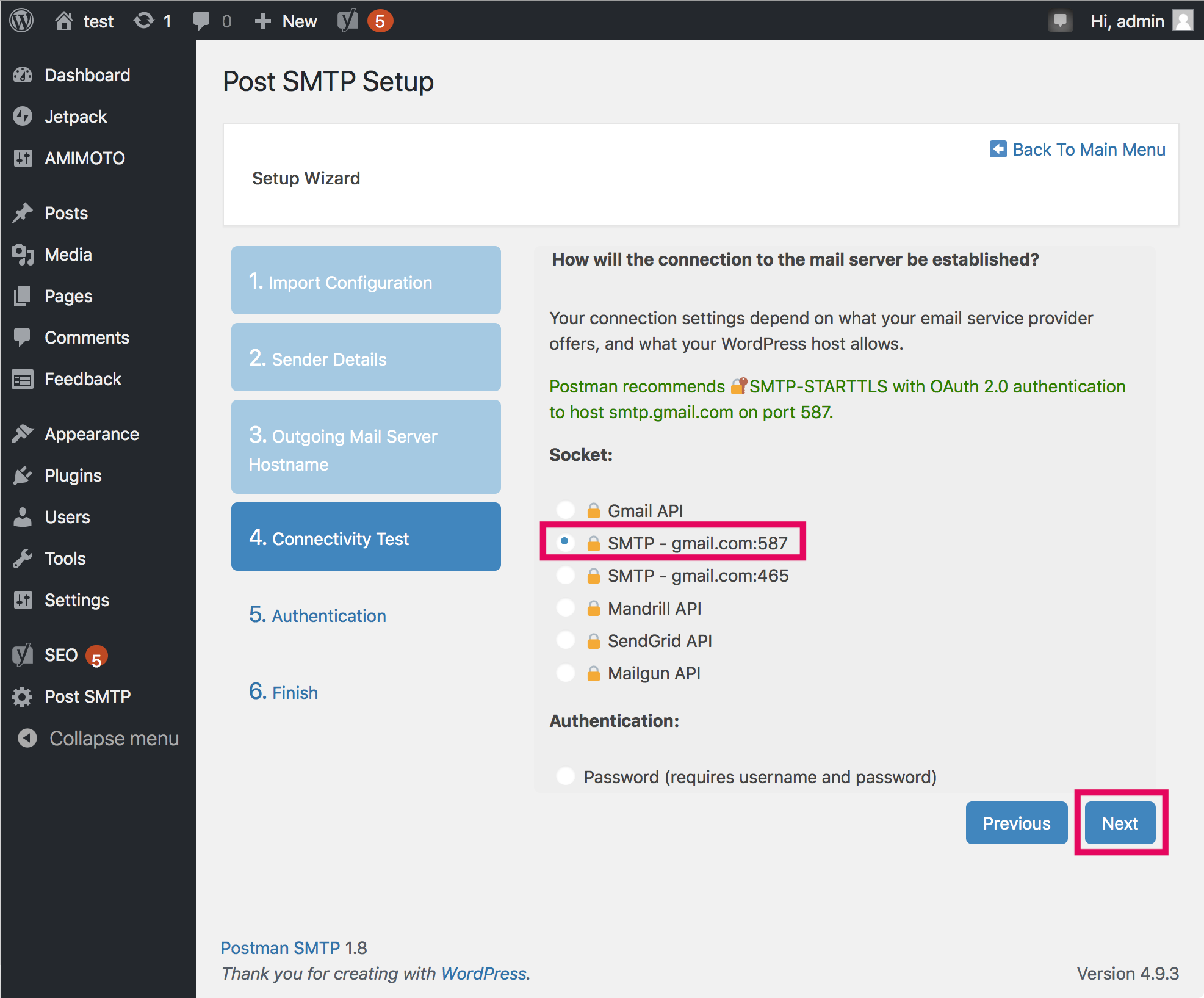
サーバのポート番号と認証方法を設定してください。
Gmail の場合は [SMTP - gmai.com:587] を選択し、[Next] をクリックしてください。

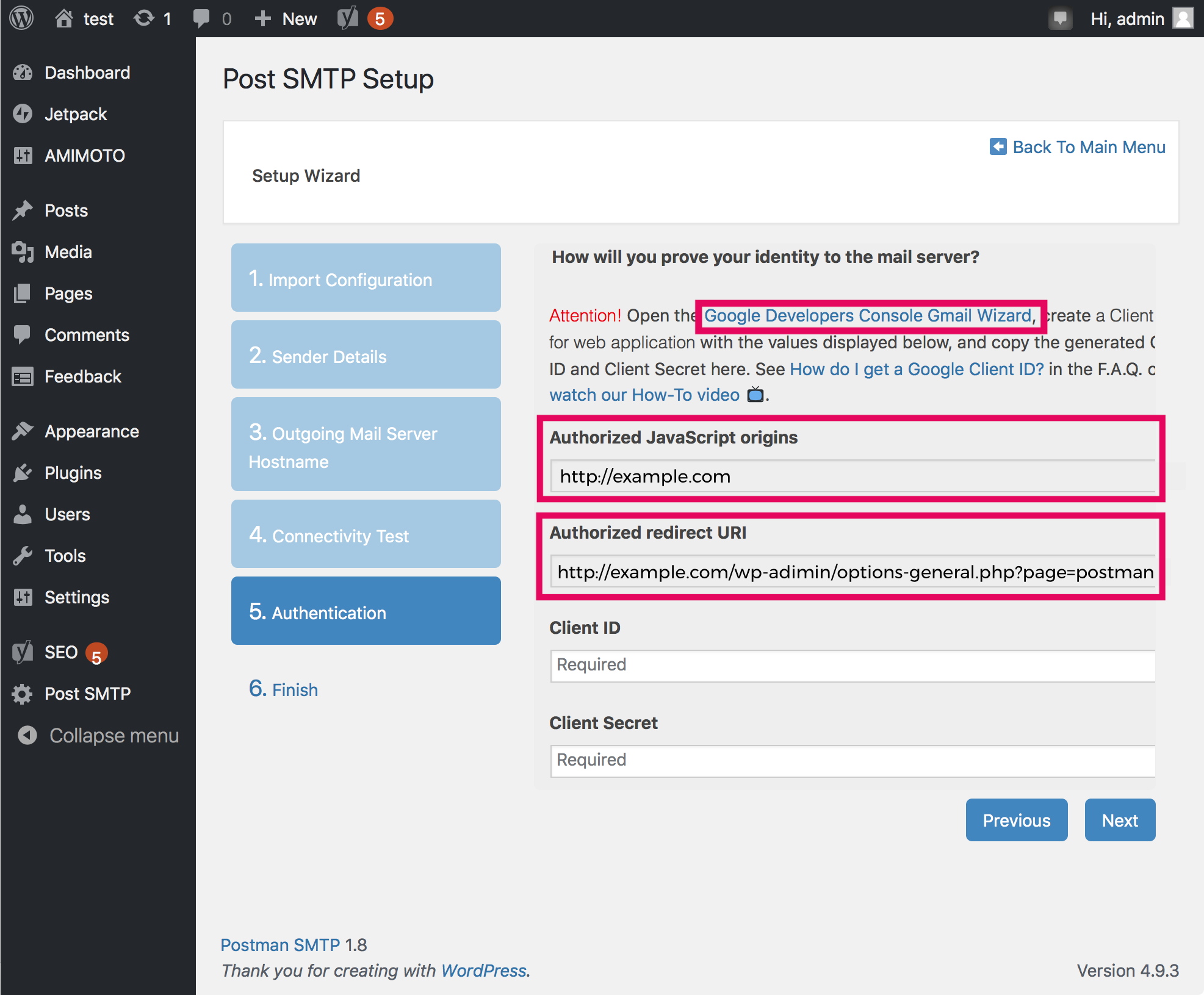
2-6. [ Google Developers Console Gmail Wizard] をクリックして Client ID と Client Secret を入手してください。
その際 [Authorized JavaScript origins] と [Authorized redirect URI] をコピーしてください。

2-7.
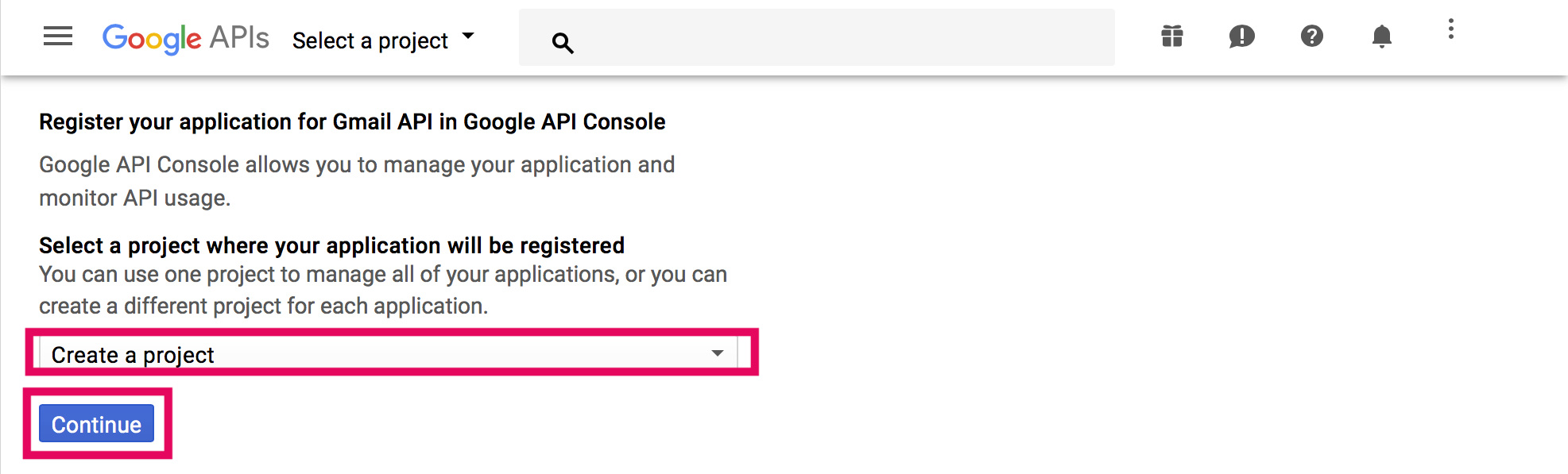
[Create a project] を選択し、[Continue] をクリックしてください。

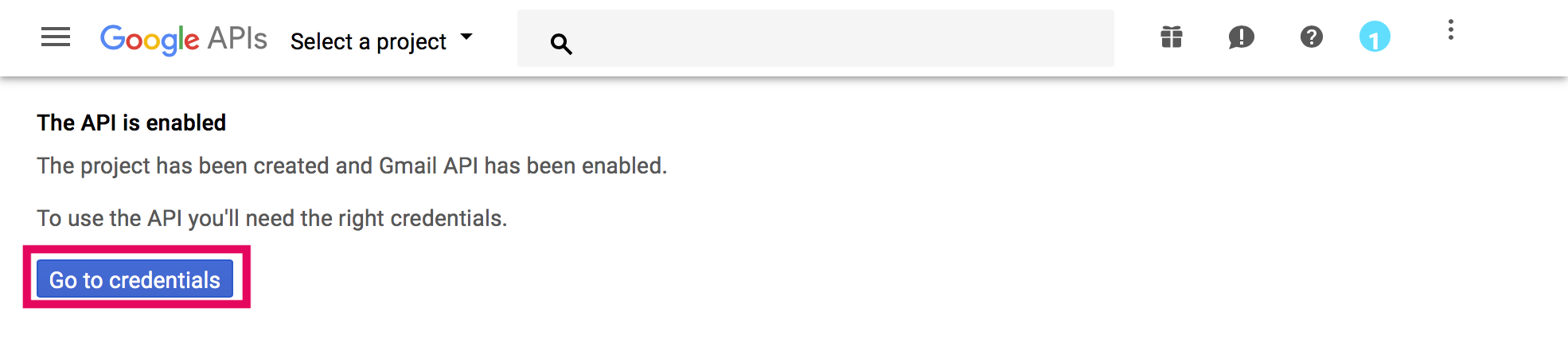
2-8. [ Go to credentials] をクリックしてください。
その際 [Authorized JavaScript origins] と [Authorized redirect URI] をコピーしてください。

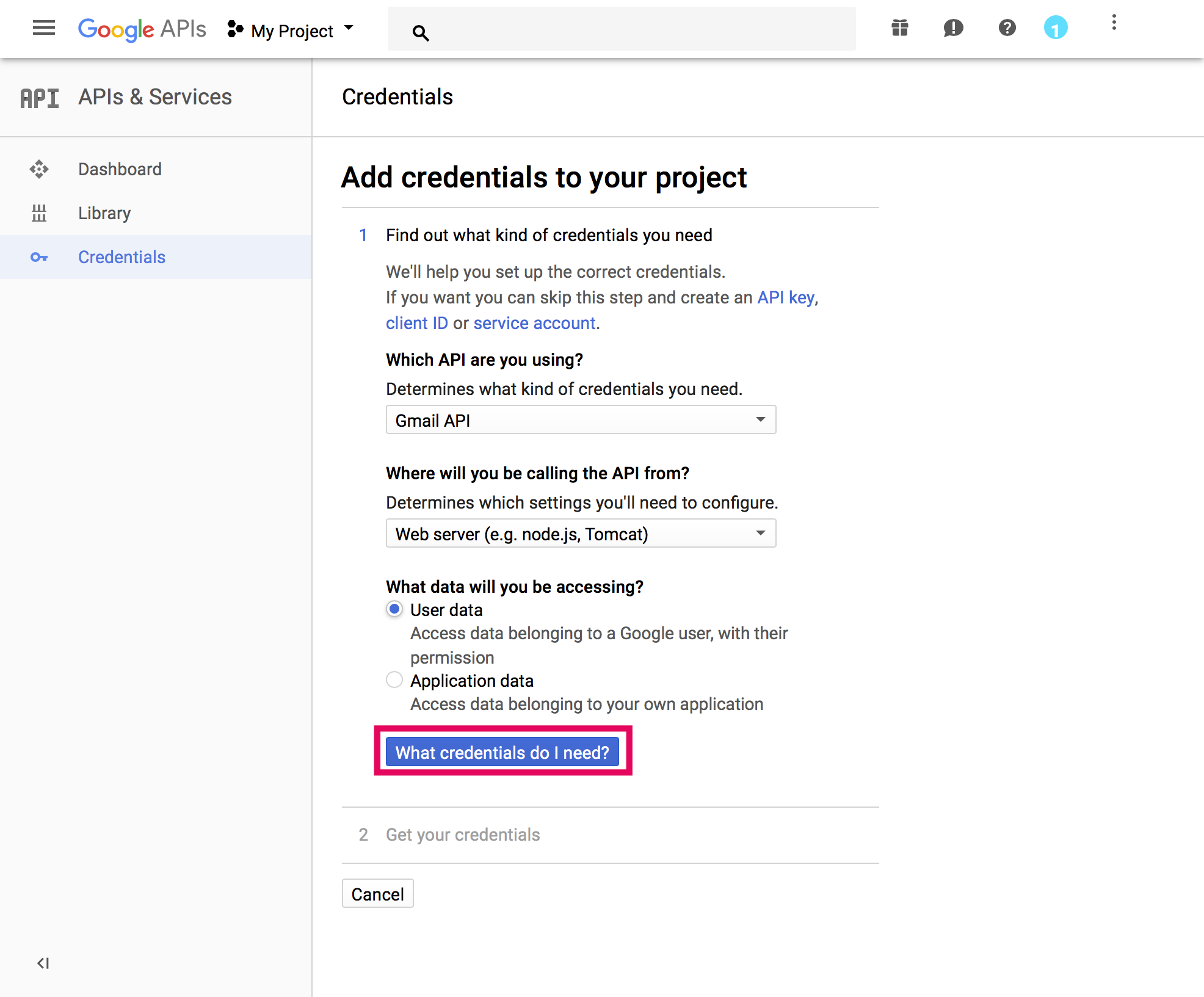
2-9. [Which API are you using] は GmailAPIを、また [When will you be calling the API from?] はWeb serverをし、[What data will you be accessing?] は[User data] を各々選択し、[What credentials do I need?] をクリックしてください。

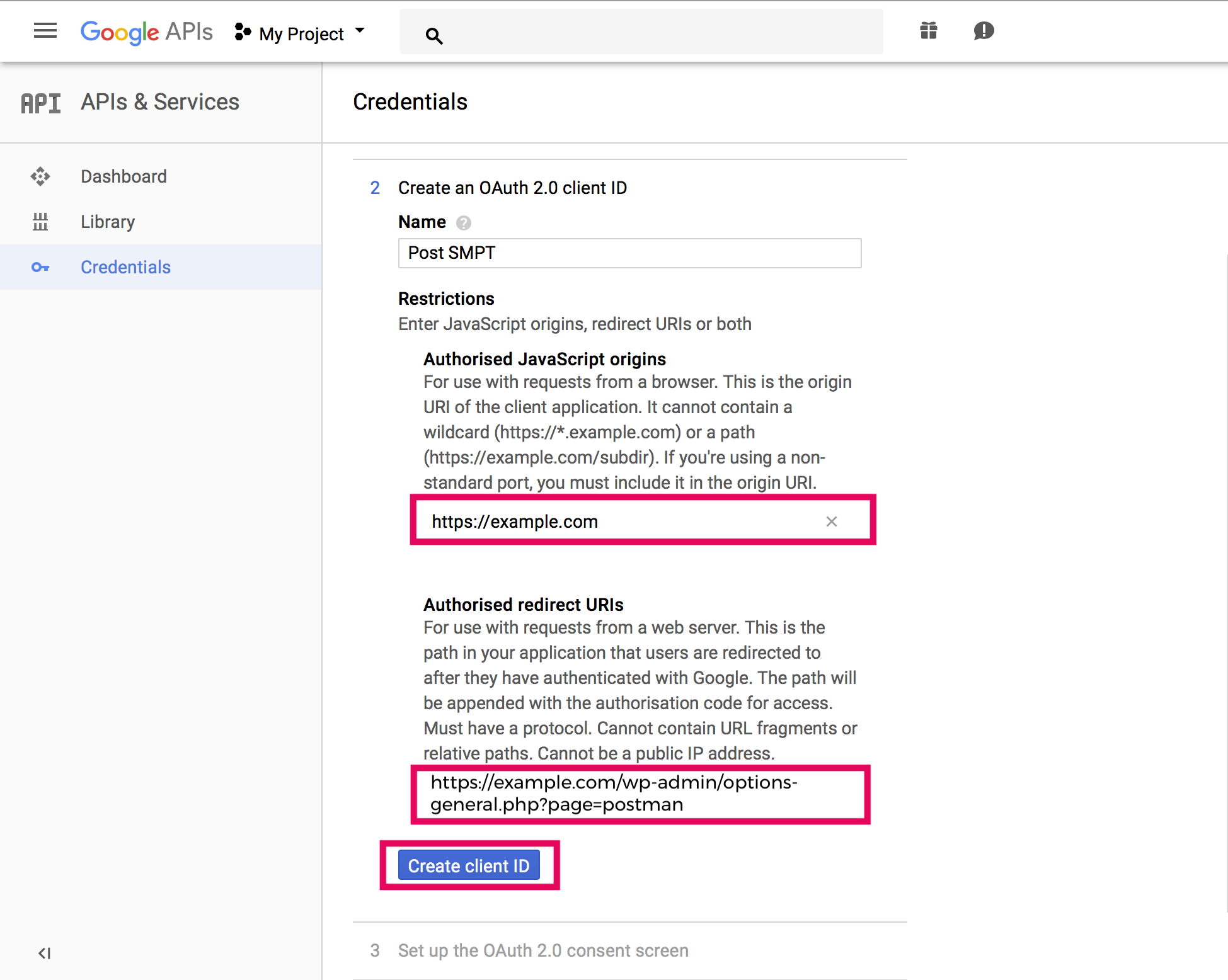
2-10.
[Name] には分かりやすい設定名をつけます。
2-6 で設定されている値を [Authorised JavaScript origins] と [Authorised redirect URLs] に入力してください。

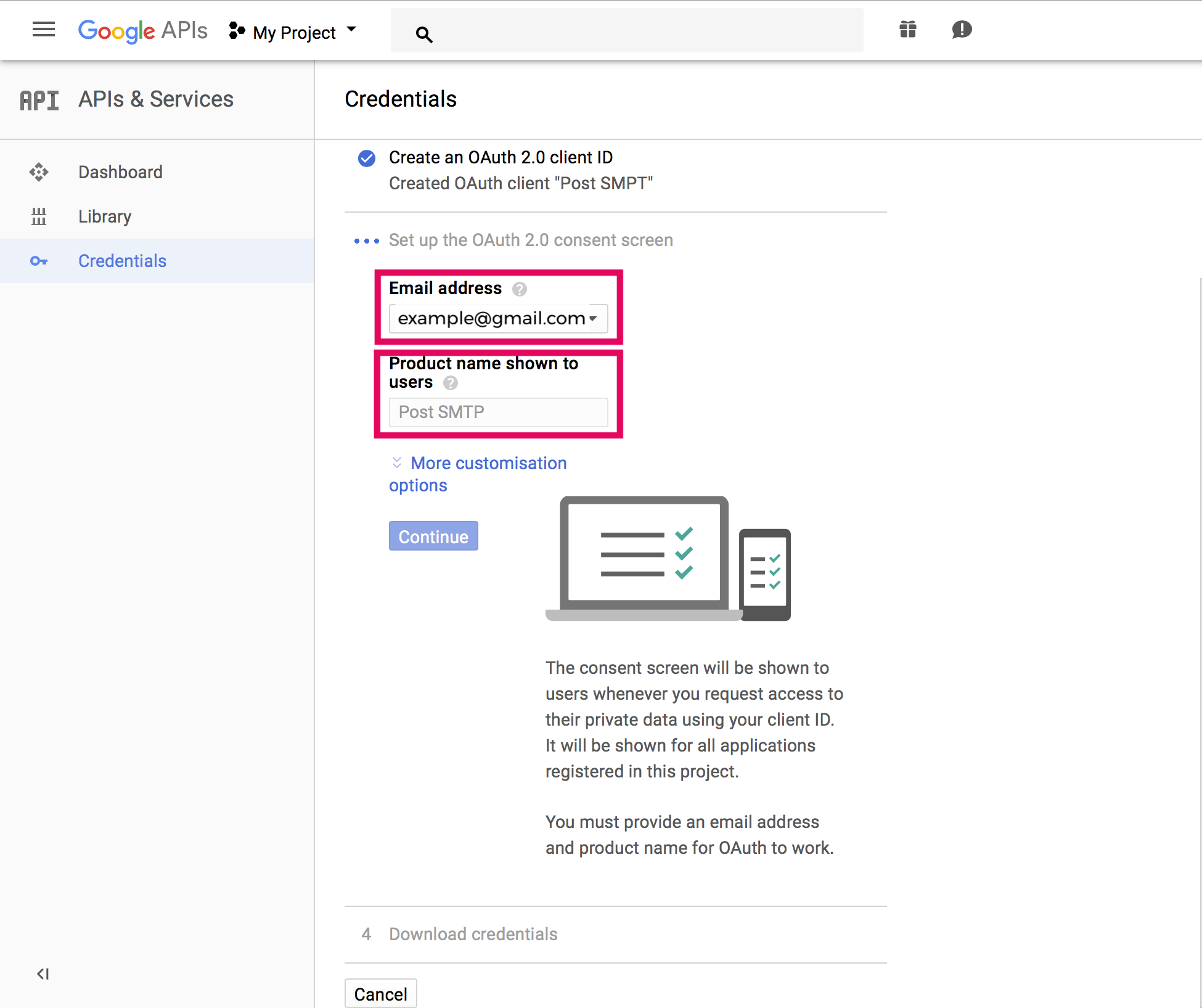
2-11.
[Email address] には、2-3. で設定したメールアドレスを入力してください。
[Product name shown to users] には分かりやすいようプラグイン名を入力します。

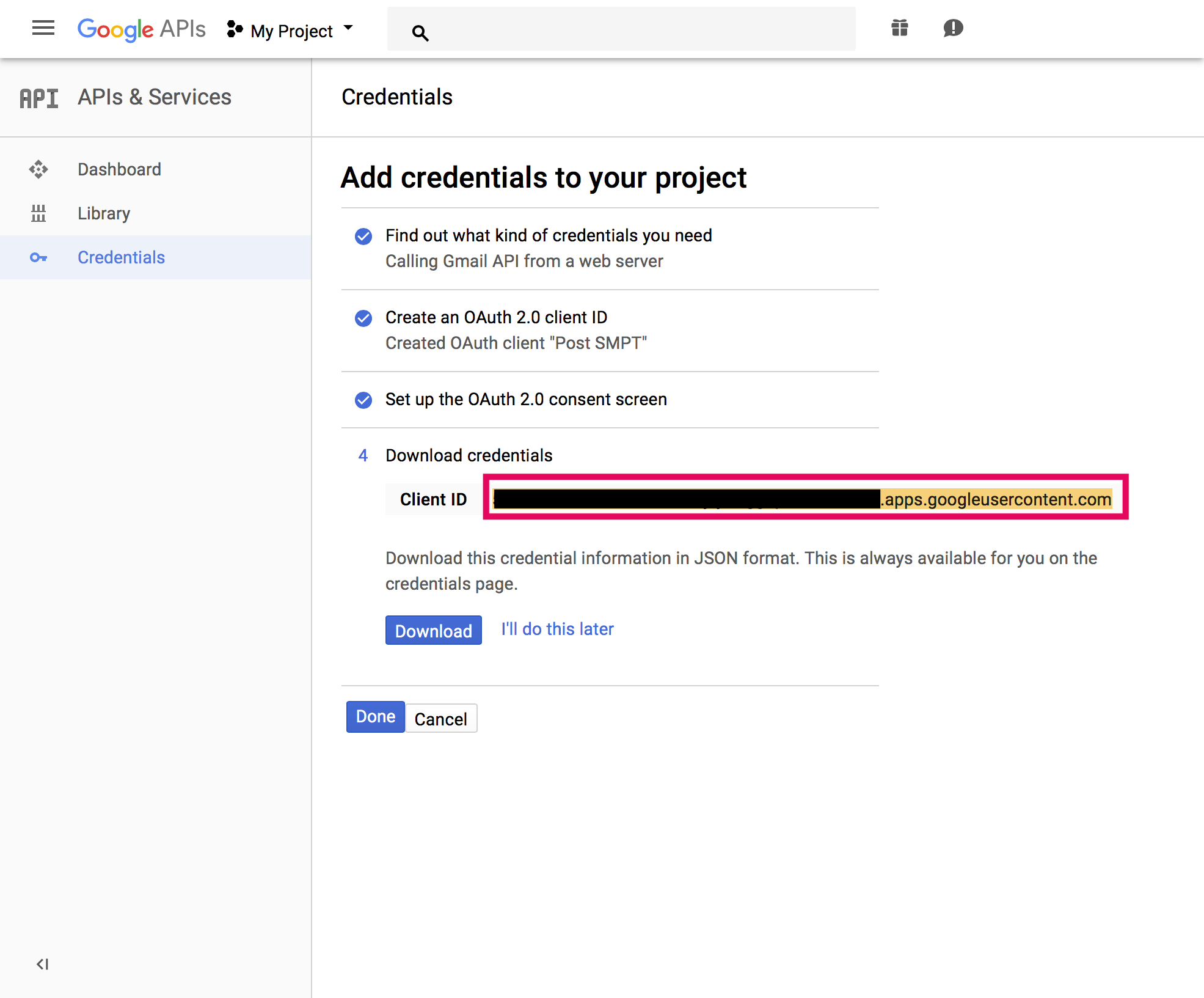
2-12.
[I'll do this later] をクリックします。

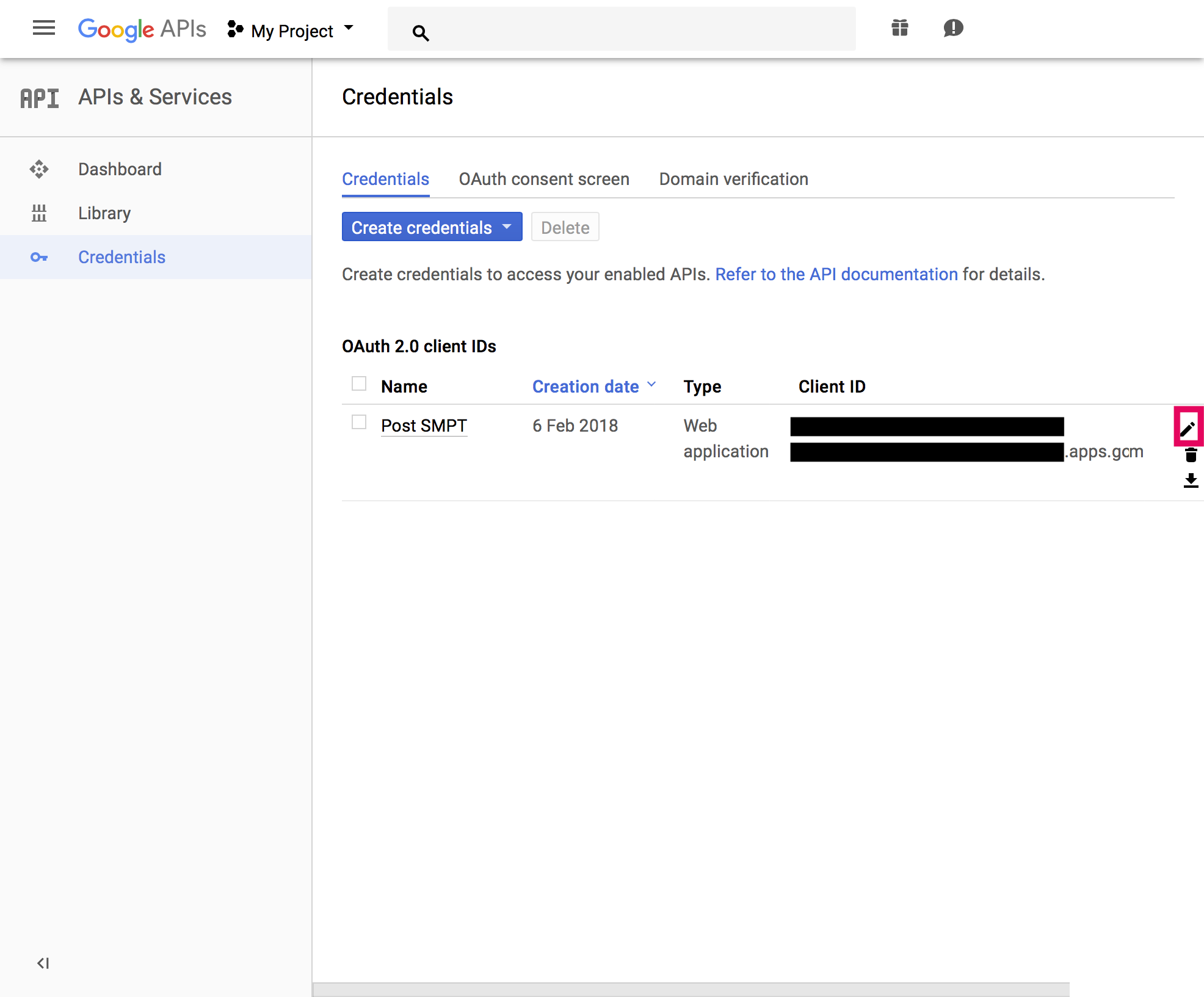
2-13. 鉛筆マークをクリックします。

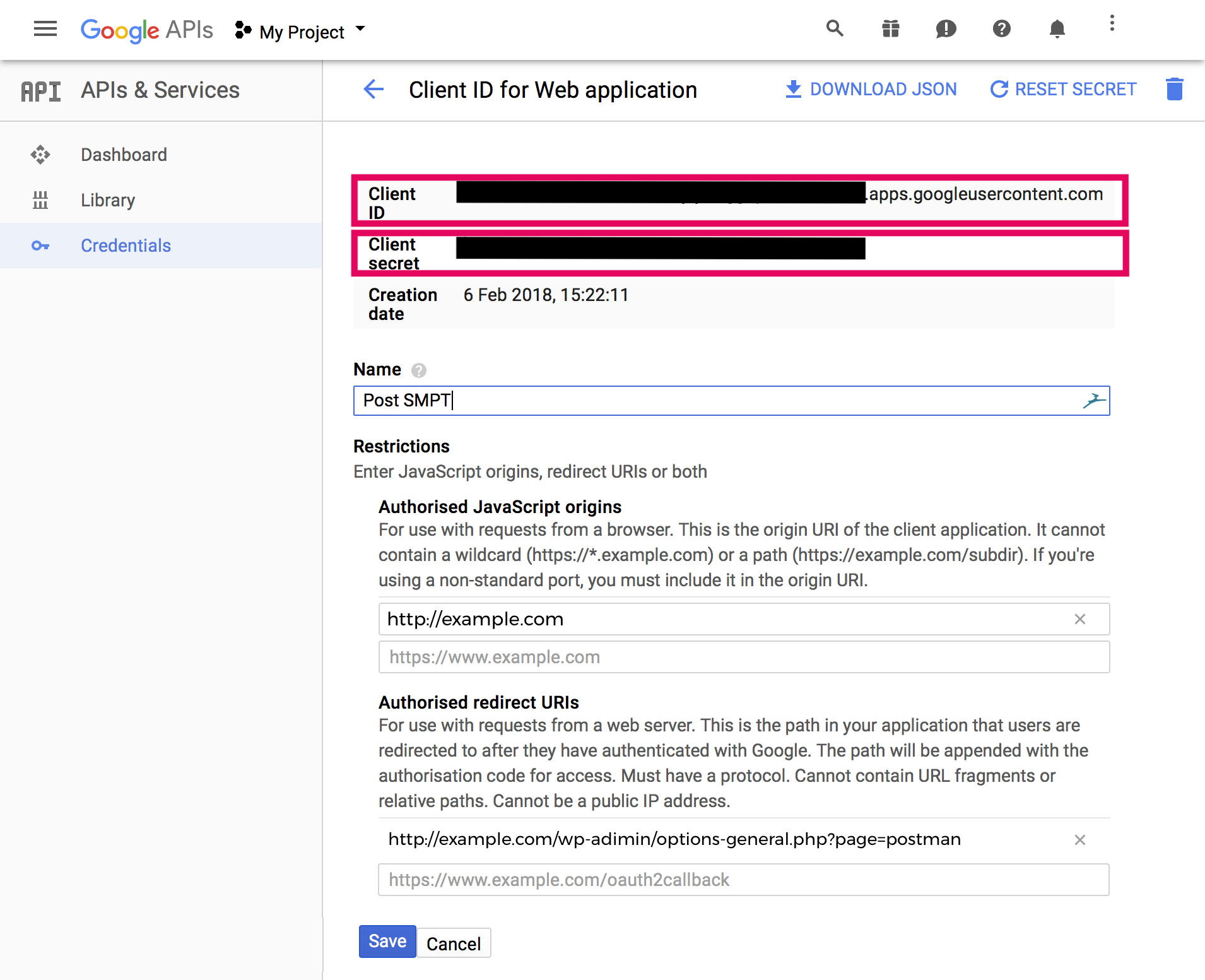
2-14. [Client ID] と [Client secret] を必ずコピーしてください。また第三者には教えないようにしてください。
コピーをしたら[Save]をクリックします。

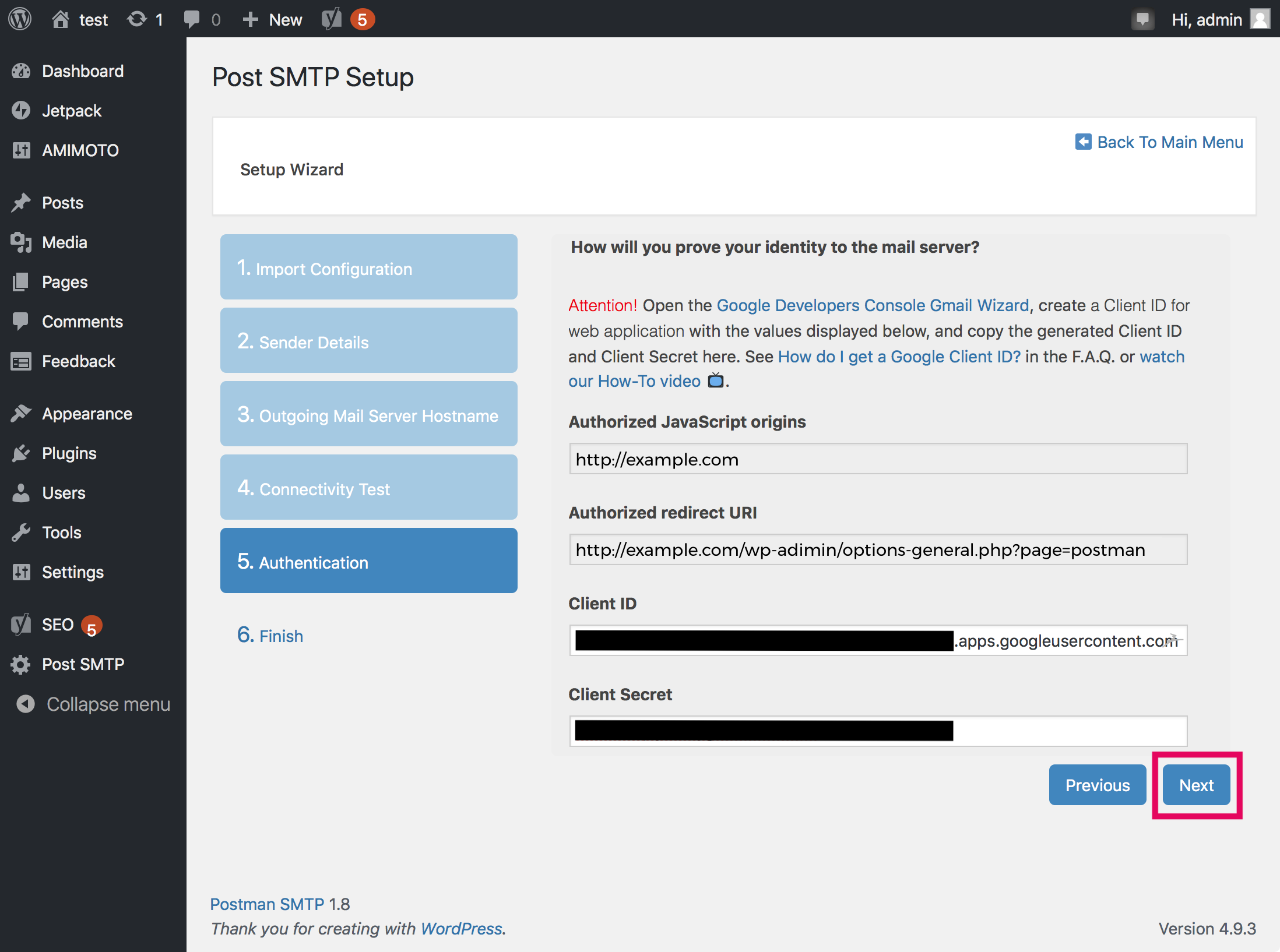
2-15. 画面がプラグインの設定画面に戻ります。
[Client ID] と [Client Secret] へ先ほどコピーした値をペーストし、[Next] をクリックします。

設定は以上です。
3. テストメール
[Send a Test Email] をクリックして実際に設定されたメールアドレスからメールが送信されるかを確認してください。